Box
The box block adds an easily styled section. It is one of the most useful and powerful shortcodes for designing WordPress posts and pages.
The box block can be customized in several ways. With the box block you can set the: size, height, background (color, image, parallax image, video), paddings and margin, overlay image or gradient, and borders. There are also several ways to direct the user to the next portion of the page using an advance button or advance arrow.

SHORTCODE OPTIONS
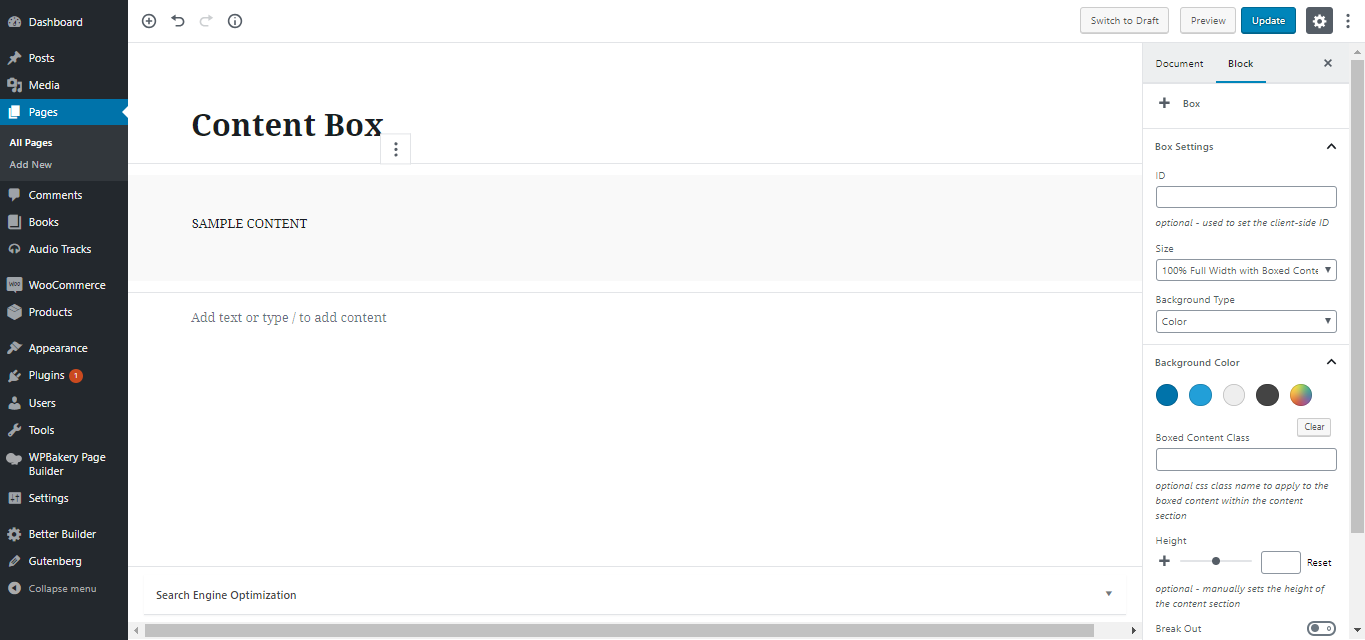
id
This allows you to add a custom ID to the content box, which sets the client-side ID.
size
You can choose different sizes eg. fullboxed( 100% Full Width with Boxed Content ), full ( 100% Full Width with Boxed Content ) and partial ( Partial Width with Boxed Content ).
background_type
This allow you to choose background color, image, video (WordPress Video) and webvideo (Youtube/Vimeo Video).
image
Set background image.
imagesize
Select size you want to use for the background image. You can use default wordpress size like thumbnail, medium, large and full.
imagemode
When setting the background image, you can choose the following options: Full, Parallax, Parallax (fixed), Repeat, Repeat X, Repeat Y, Zoom In.
background_image_position
Set the background image position according to the background-image CSS property rules.
image_horizontal_position
Set background image horizontal position, You choose the following options: Left, Right, Center. Default Left.
speed
Set background image parallax speed. This option is for Parallax mode only. Default 2
poster
Set poster image. This option required for WordPress video
mp4
MP4 Video File or URL.
ogv
OGV Video File or URL.
webm
WEBM Video File or URL.
video_speed
Parallax mode only – default 0 (0 is normal video background, 1 is fixed video background, or greater than 1 is parallax video background)
mute_volume
When checked, the volume will be muted. Default is Off. Only applies to videos with a Parallax Speed of 1 or greater.
video
Youtube or Vimeo video ID or URL
autoplay
When enabled, the video will play automatically.
volume
Video volume level (0 – 100)
volumebutton
When enabled, the volume on/off button will be visible.
playbutton
When enabled, the play/pause button will be visible.
restartbutton
When enabled, the restart button will be visible.
button_color
Color to be used for volume, play, and restart buttons.
button_font_color
Color to be used for the font on the volume, play, and restart buttons.
button_position
This is where the buttons that are enabled above will display over the content section.
background_color
Background color of content section.
box_class
Optional css class name to apply to the boxed content within the content section
height
Optional – manually sets the height of the content section
breakout
Enabled this option tries to break out of its parent container to force full width. May be needed if theme doesn\’t support full width pages/posts





