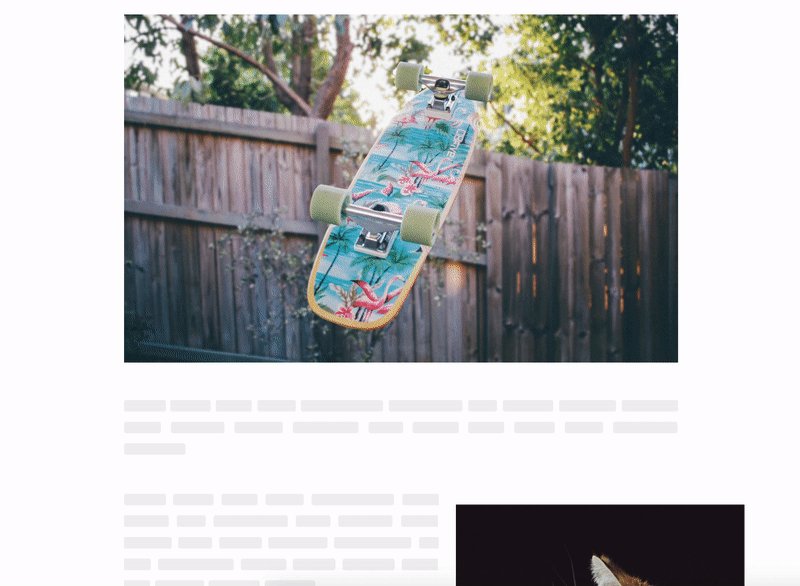
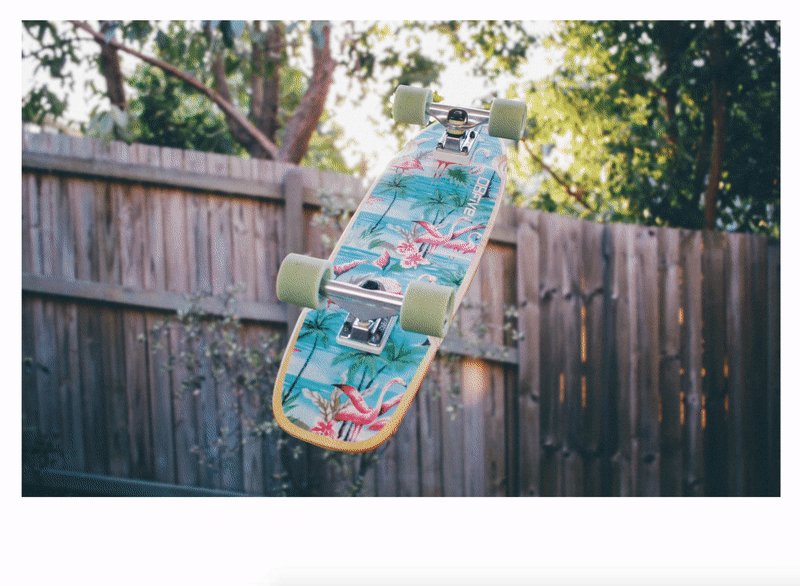
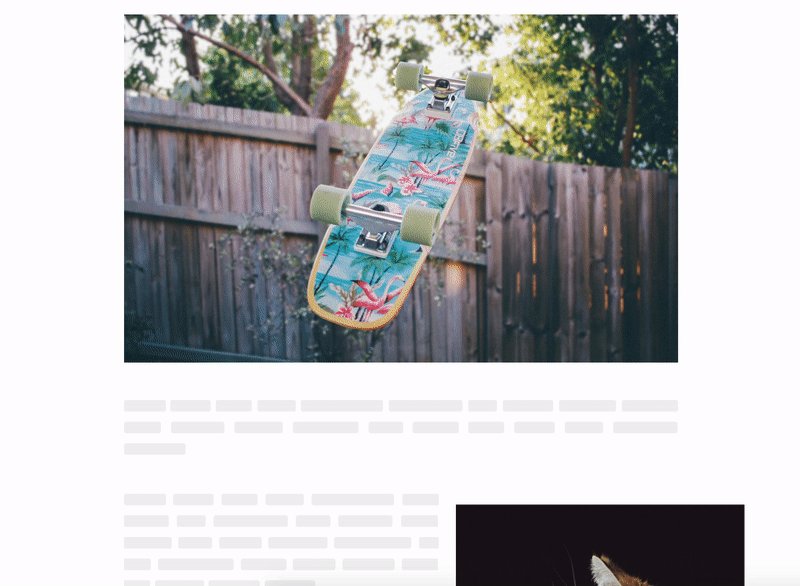
Image Zoom
Image zoom creating a responsive, user-friendly image zoom / lightbox effect on your pages.
Features
- Responsive — scale on mobile and desktop.
- Performant and lightweight — should be able to reach 60 fps.
- High definition support — load the HD version of your image on zoom.
- Image selection — apply the zoom to a selection of images.
- Mouse, keyboard, and gesture friendly —
clickanywhere,pressa key orscrollaway to dismiss the zoom. - Event handling — trigger events when the zoom enters a new state.
- Customization — set your own margin, background, and scroll offset.
- Custom templates — extend the default look to match your UI.
- Link support — open the link to the image in a new tab when a meta key is held (⌘ or Ctrl)
- Image opener — when no link, open the image source in a new tab when a meta key is held (⌘ or Ctrl)

SHORTCODE OPTIONS
image
Image ID or URL
image_size
Size of the image. You can use default WordPress size like thumbnail, medium, large and full.
margin
The space outside the zoomed image
overlay_color
The color of the overlay
scroll_offset
The number of pixels to scroll to close the zoom
border_radius
%, em, px – examples: 25% or 10em or 20px
[better_image_zoom image="805" margin="0" overlay_color="#fff" scroll_offset="48"]





