Image Compare
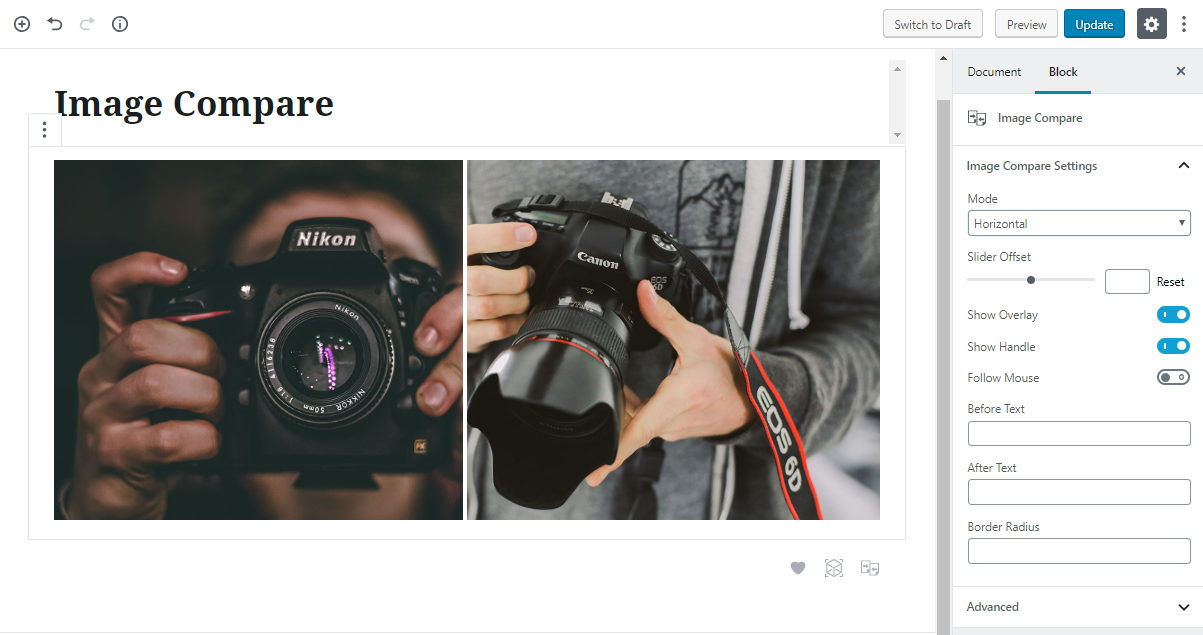
Compare two stacked images by dragging a slider back and forth with the image compare shortcode. Quickly see the difference between images. Great for showing before and after photos.
There are several options including: setting the before and after text, disabling the overlay which shows when the mouse is over, adding a shadow, setting the border radius, and more.

SHORTCODE OPTIONS
image1
Image ID or URL
image2
Image ID or URL
image_size
Size of the image. You can use default WordPress size like thumbnail, medium, large and full.
mode
Orientation of the before and after images (‘horizontal’, ‘vertical’ or ‘over_and_under’)
slider_offset
How much of the before image is visible when the page loads.
show_overlay
Show overlay with before and after. Default true
show_handle
Show handle with before and after. Default true
follow_mouse
Follow slider on mouse hover.
before_text
Set a custom before label.
after_text
Set a custom after label.
border_radius
%, em, px – examples: 25% or 10em or 20px
[better_image_compare image1="805" image2="499" mode="horizontal" slider_offset="50" show_overlay="true" show_handle="true" before_text="Before" after_text="After"]





