Tilt
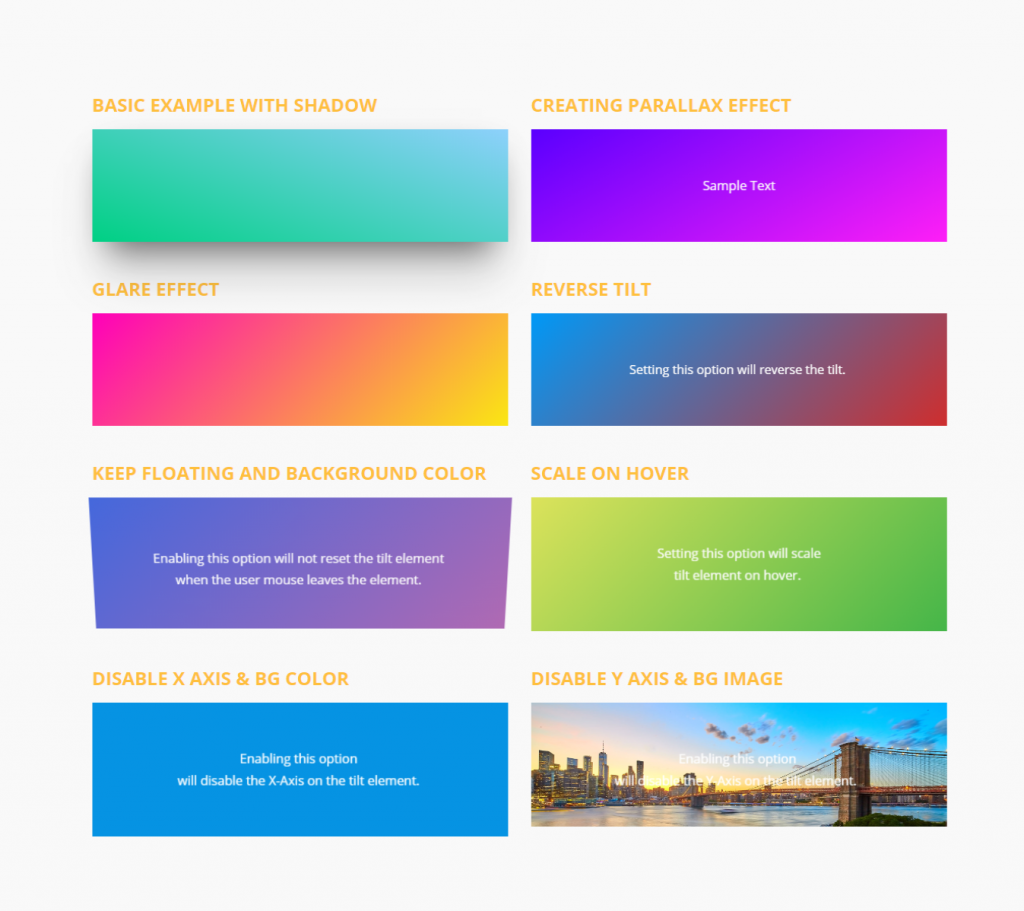
You can make a visually pleasurable, interactive image effects. Tilt shortcode causes the image to move around as you hover over it with your mouse.
TILT
SHORTCODE OPTIONS
content_depth
Set this to give the content a depth to it. Set this in pixels (px), ex: 30px.
reverse
Reverse the tilt direction.
max
Max tilt rotation (degrees).
perspective
Transform perspective, the lower the more extreme the tilt gets.
font_family
The name of the font. Leave blank to inherit from the selected tag
scale
Transform scale on hover (1 = 100%, 2 = 200%, 1.5 = 150%, etc..)
speed
Speed of the enter/exit transition (300, 500, etc…). Default 500
transition
Set a transition on enter/exit. Default true
axis
What axis should be disabled. Can be X or Y.
reset
If the tilt effect has to be reset on exit. Default true
glare
If the tilt should have a “glare” effect. Default true
max_glare
The maximum “glare” opacity (0 – 1 ex: 1 = 100%, 0.5 = 50%).
shadow
If the tilt should have a “shadow” effect behind it. Default yes
background_type
Select the type of background you want, and then set the matching options:
image, color, linear and radialbackground_image
Image of the background.
background_image_size
Image size of the background. eg. thumbnail, medium, large and full.
background_color
Color of the background.
background_gradient_start
Used only for “Linear Gradient” or “Radial Gradient”.
background_gradient_end
Used only for “Linear Gradient” or “Radial Gradient”.
background_gradient_angle
Enter a number between 0 and 360 (this is the angle of which the gradient will go). Only used for “Linear Gradient”.
[better_tilt background_type="image" background_image="392" background_color="#fff" glare="true" max_glare="0.5" shadow="yes"]